Focuspoint bij afbeeldingen
Met een focuspoint weet Snakeware.Cloud, bij elk artikel waar je de afbeelding toevoegt, welk gedeelte gecentreerd moet worden. Hiermee hoef je niet voor elk artikel of device waar je de afbeelding wilt gebruiken een uitsnede te maken. Dit scheelt jou werk en bespaart ruimte op de server, doordat er geen losse uitsnedes (lees afbeeldingen) meer hoeven te worden gemaakt. Standaard staat het focuspoint ingesteld op het midden.
Je kunt een focuspoint alleen aangeven bij een bronbestand. De uitsnedes zijn al een afgeleide van het bronbestand waar je een selectie van de afbeelding wilt laten zien.
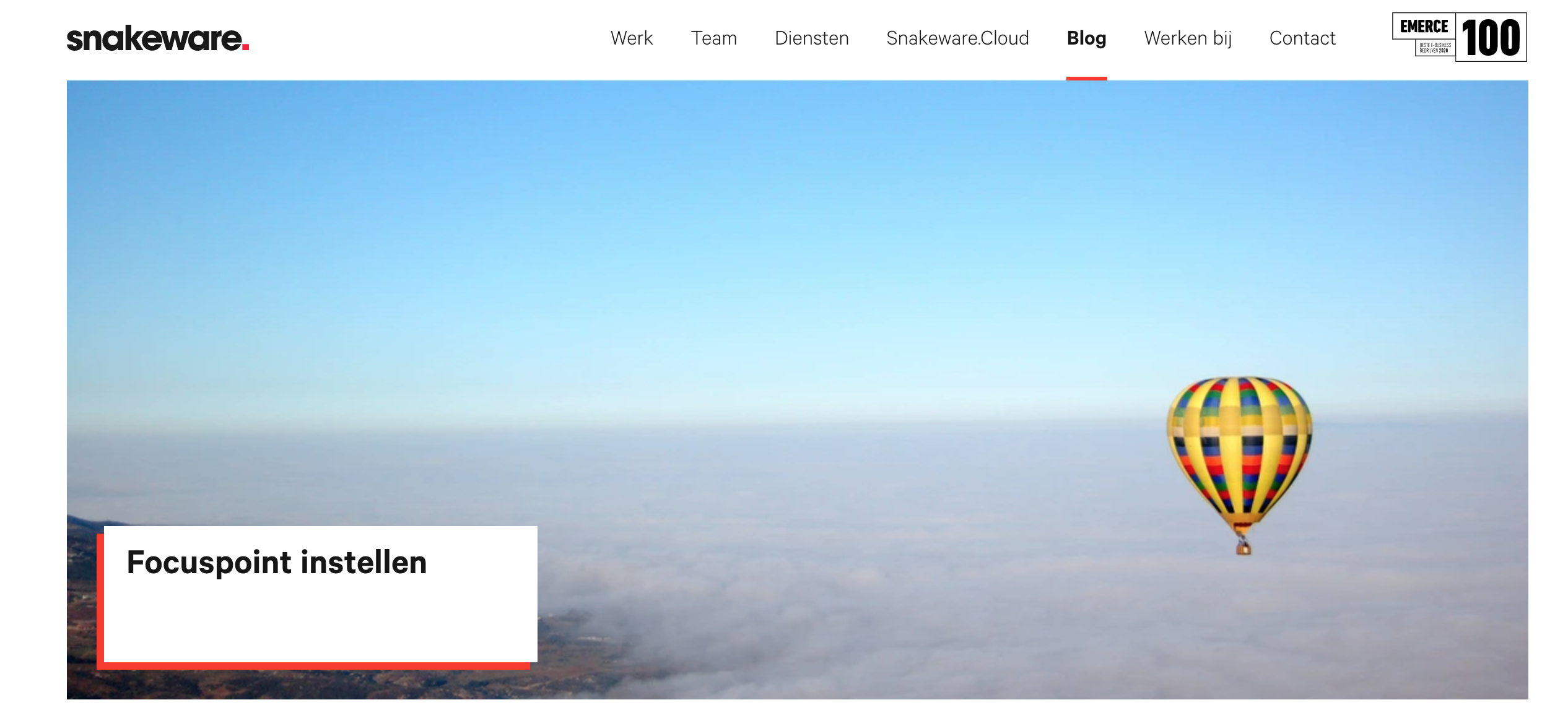
We gebruiken deze foto als voorbeeld

In deze blogheader hieronder staat de ballon linksbovenin op de foto ingesteld als focuspoint.

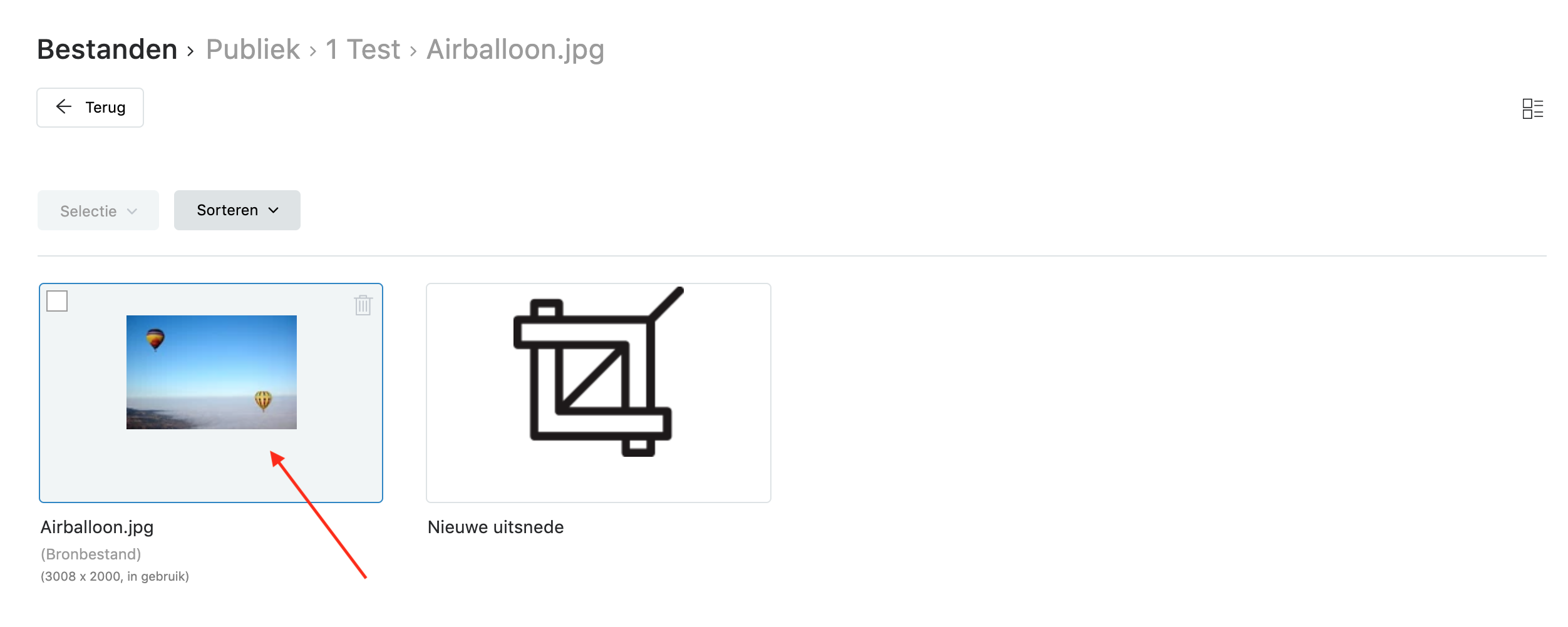
Maar wat nu, als je de gele ballon rechtsonder als focuspoint wilt? Zoek in de bestandsbibliotheek het bestand op en en klik deze aan.

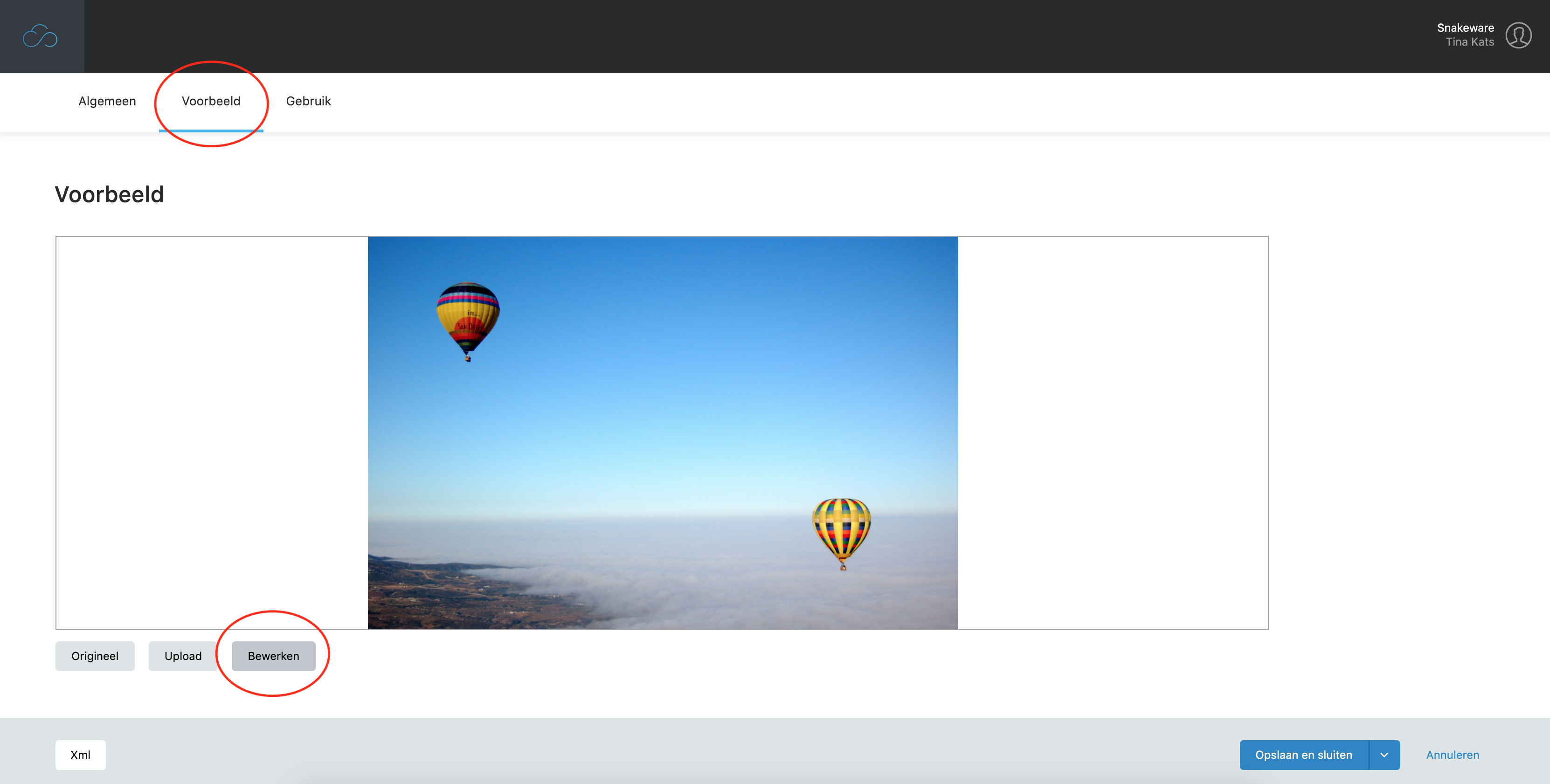
Kies op het tabblad 'Voorbeeld' en voor 'Bewerken'.

Kies rechtsonderin voor 'Focuspoint instellen'. Je ziet dat het focuspoint plusje in de linker ballon zit.

Je kunt middels een kruisje aangeven waar het nieuwe focuspoint moet liggen. Deze zetten we nu op de ballon rechts onderin de afbeelding.

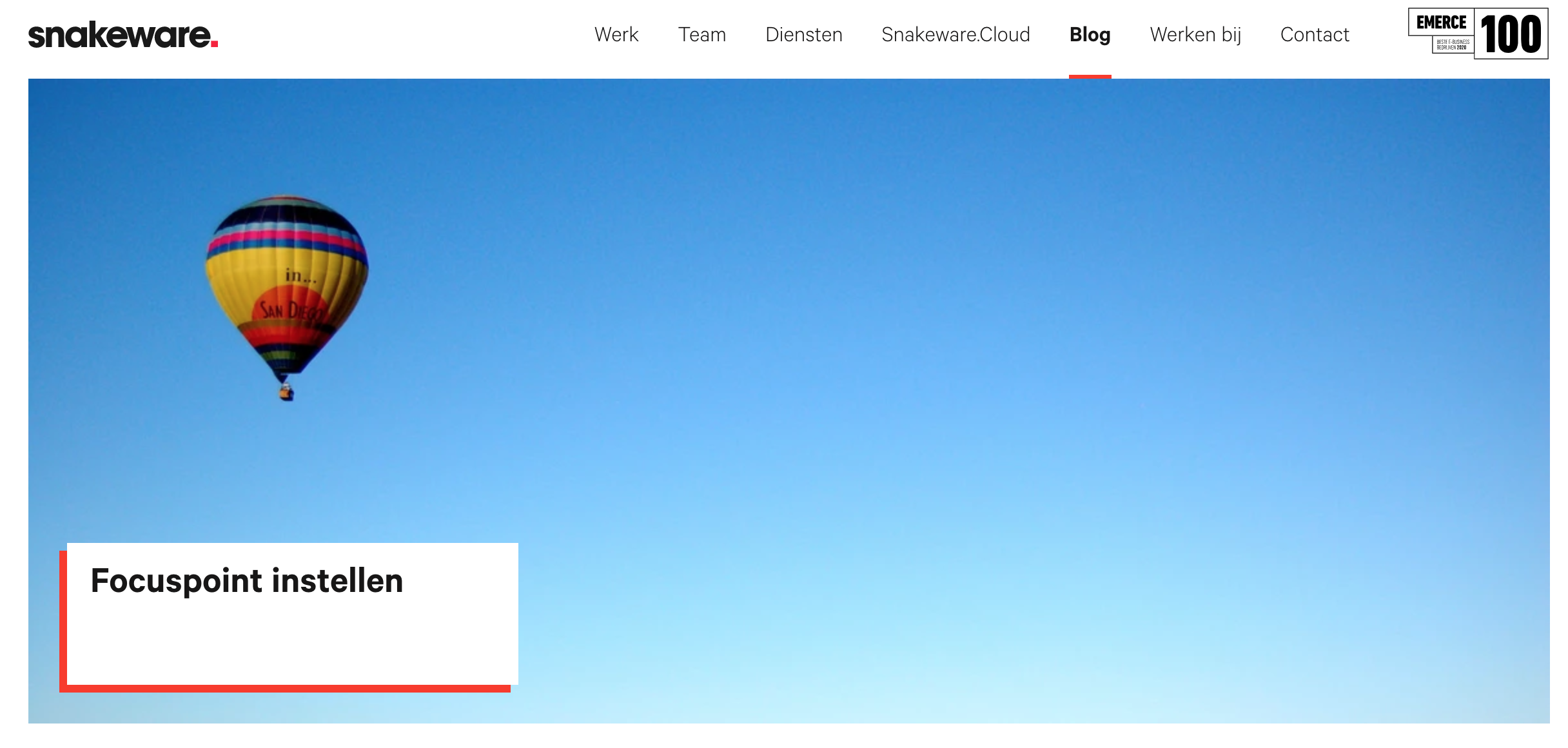
Na deze bewerking te hebben opgeslagen kun je op de pagina bekijken, waar je de afbeelding hebt toegevoegd, of het resultaat zoals gewenst is. Zoals je hieronder kunt zien, is de blogheader nu gecentreerd op de gele ballon. Wanneer je website gebruik maakt van een losse imageserver, is het resultaat niet direct te zien. Wil je dat wel direct zien kun je dat forceren door de naam van het bestand te wijzigen.